可重複使用的實例,有自己的名子,引入後當元素使用。
Data 透過 return 定義為函數 -> 每個實例各自維護不互相影響
直接 new Vue 帶入參數
data: {
count: 0,
}
定義為函數
data() {
return {
count: 0,
};
}
實作
定義組件 : HelloWorld.vue
HTML
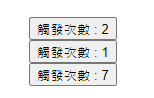
<button @click="count++">觸發次數 : {{ count }} </button>
srcipt
export default {
name: "HelloWorld", // 非必要,可移除
data() {
return {
count: 0,
};
}
};
於 App.vue 引入並複用
引入
import HelloWorld from './components/HelloWorld.vue';
註冊
components: {
HelloWorld
},
組件定義名稱:
kebab-case:單詞連接
PascalCase:駝峰式命名法(upper camel case)
ps.兩者可互用
HTML
複用 HelloWorld.vue
<hello-world />
<hello-world ></hello-world>
<HelloWorld />
起前端檢驗
以上為局部註冊
於核心文件main.js中引入,並透過.component註冊
import HelloWorld from './components/HelloWorld.vue';
Vue.component('component-hello', HelloWorld)
移除App.vue的局部註冊,並新增全局組件於HTML
<!-- 局部註冊 -->
<hello-world />
<hello-world ></hello-world>
<HelloWorld />
<!-- 全局註冊 -->
<component-hello />
起前端檢驗
僅剩全局組件
上述局部註冊為於特定組件進行引入,若皆從main.js引入,則如下
// 全局
Vue.component('component-hello-global', HelloWorld)
new Vue({
components: {
// 局部
'component-hello-local': HelloWorld
},
render: h => h(App),
}).$mount('#app')
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://segmentfault.com/a/1190000019903495
感謝各路大神 ![]()

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code